How To Change Divi Blog Module Code
In this tutorial, ill' show you how to insert a DIVI Section or module inside another DIVI Module.
Then, you'll be able to add google maps, contact forms and whatever you want inside accordion or tab modules for instance…
Once more, the process relies on using the DIVI library and adding a shortcode to insert the created content inside any module.
The first thing to do is to add a function to functions.php because we need a shortcode to insert our SECTION/MODULE.
For people not code friendly, there is a new way to do it, as i made a plugin for that. Just follow this new tutorial
If you prefer the "do it yourself" way, copy the following code inside your child theme's functions.php
// Legal advice : As i made a plugin using this code, and as mentionned inside copyright page //you are allowed to use this code for personnal purpose, but you're not allowed to sell it or make a plugin of it //Shortcode to show the module function showmodule_shortcode($moduleid) { extract(shortcode_atts(array('id' =>'*'),$moduleid)); return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]'); } add_shortcode('showmodule', 'showmodule_shortcode'); The shortcode will receive the id of module to insert as a parameter.
Now let's begin by creating the content we want to insert. This could be done either from the DIVI builder or the DIVI Library.
So let's open the DIVI library :

Next click on "Add new"

A window will pop up to ask for module name and parameters

Give it a name and then click on confirmation button

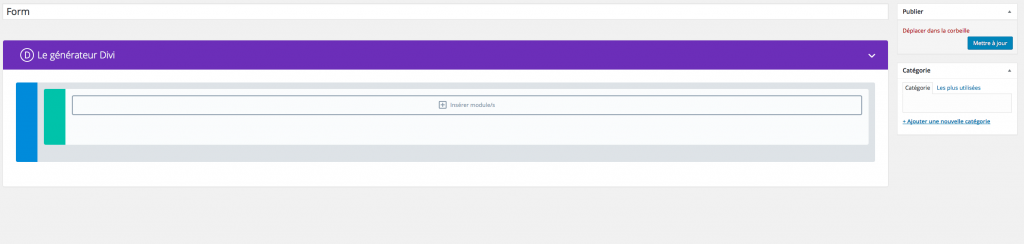
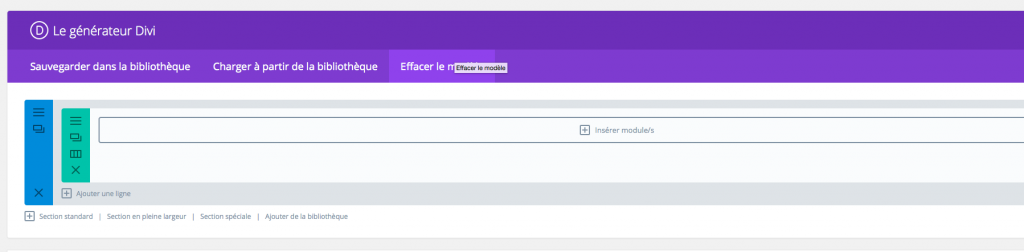
The DIVI Builder appears with an empty section
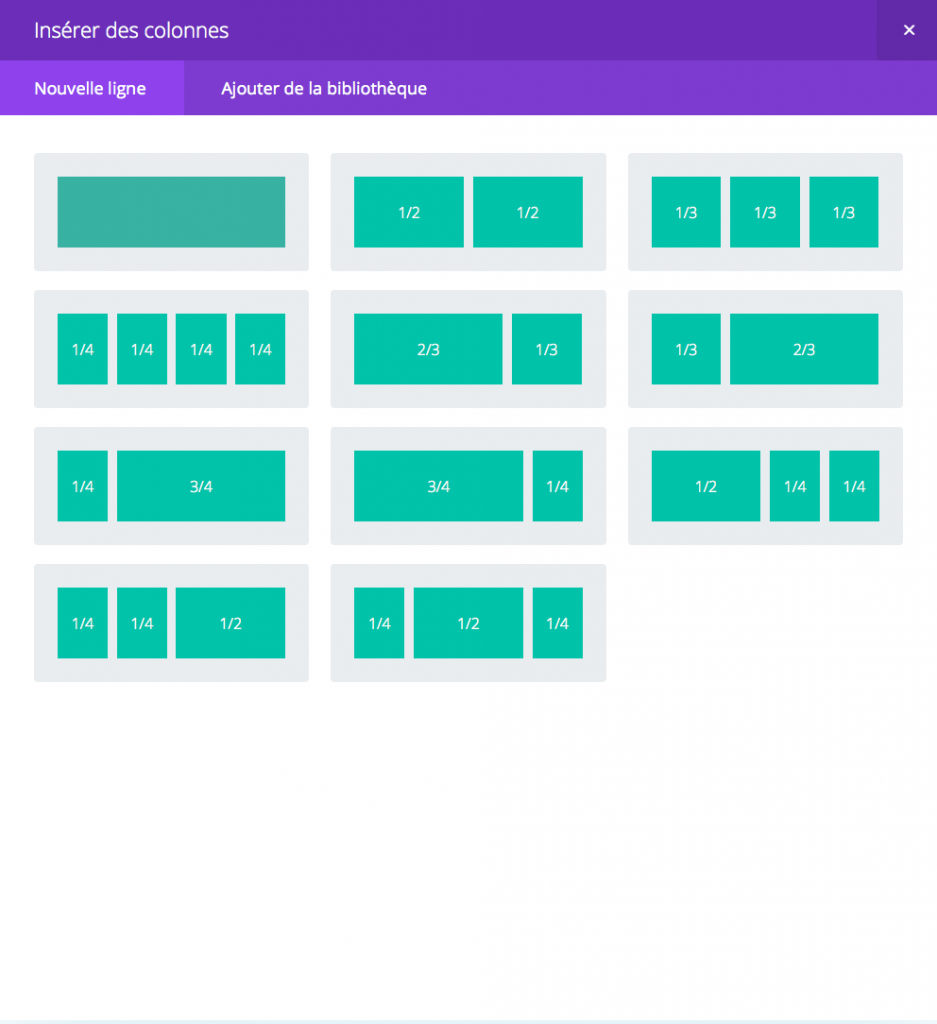
Insert a column


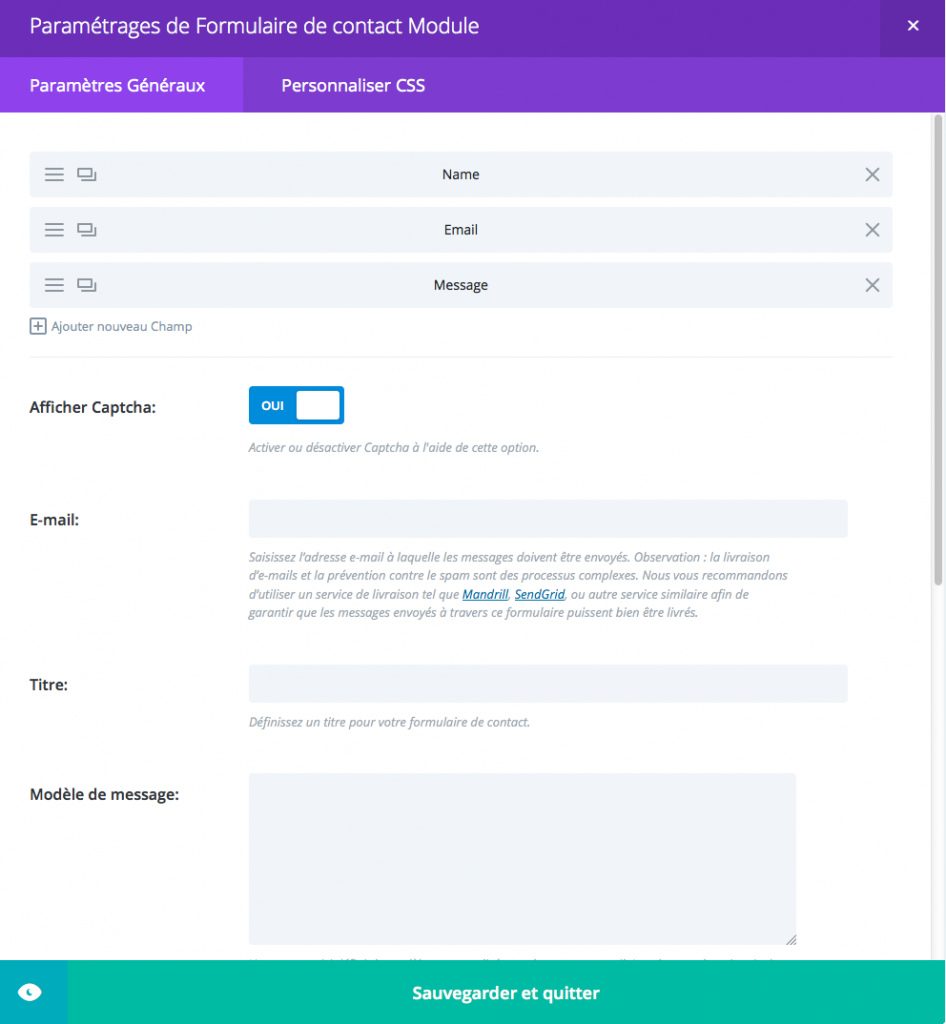
Then a contact form module

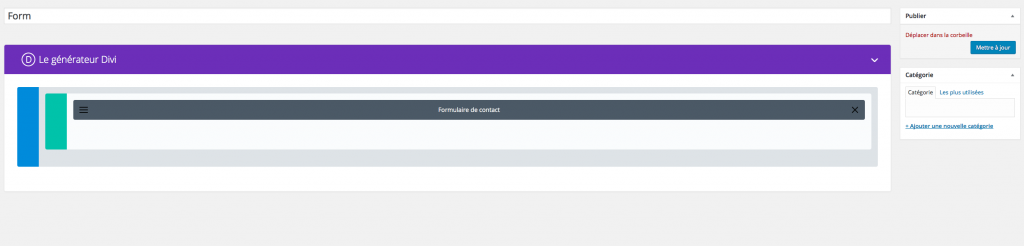
The builder should look like this

With our contact form module inserted :

Into the navigation bar (URL) we can see the post id for the SECTIOn/MODULE we are creating. This is very important, this is the ID we'll use to add our shortcode inside the other module
![]()
So let's copy or write the post number, here 378. We are now going to insert our contact form module inside another one.
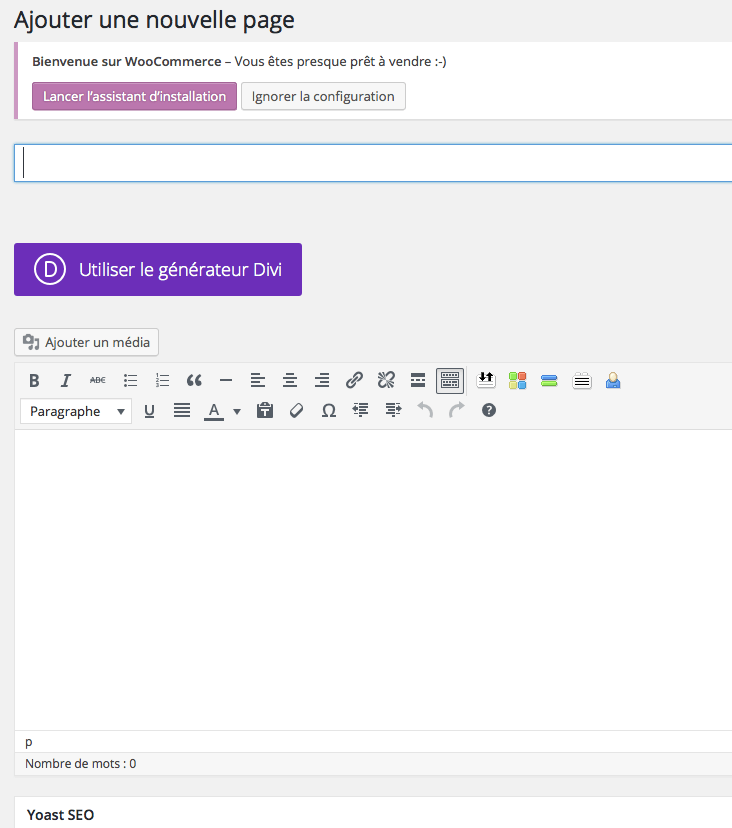
In order to do this, let's create a new page and add a TAB module to it.

We choose to use DIVI builder and we add our Module

 Let's add a new tab to our tab module
Let's add a new tab to our tab module

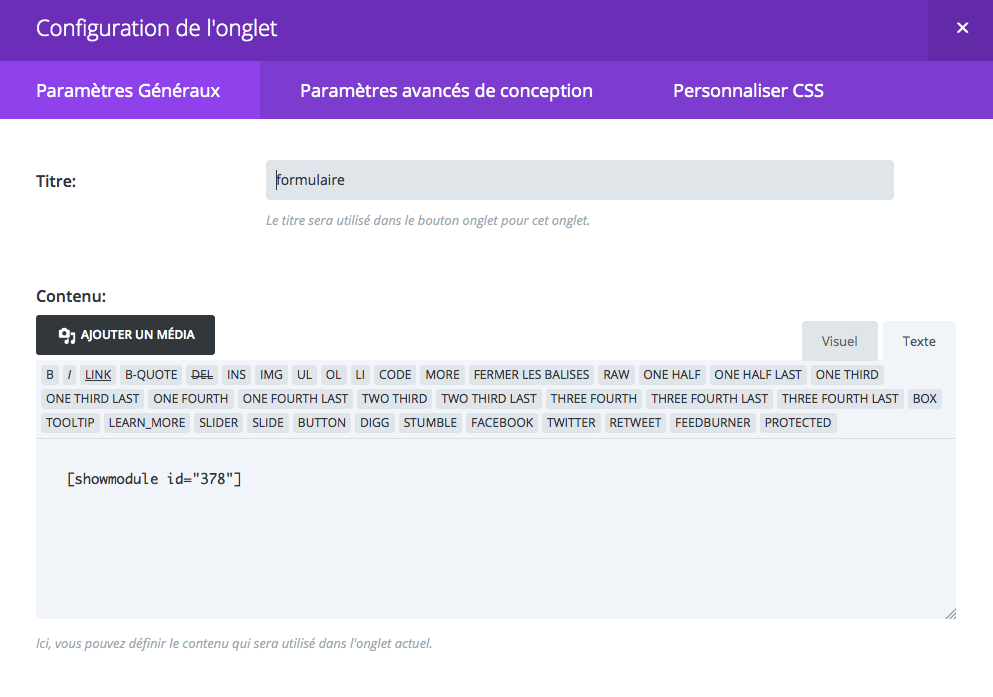
Inside this first tab, we will insert our SHORTCODE in order to call the module we previously created and backed up inside library.

The SHORTCODE takes the following format :
[showmodule id="378"]
where you need to remplace 378 with your SECTION/MODULE ID (the one previously created and backed up inside library
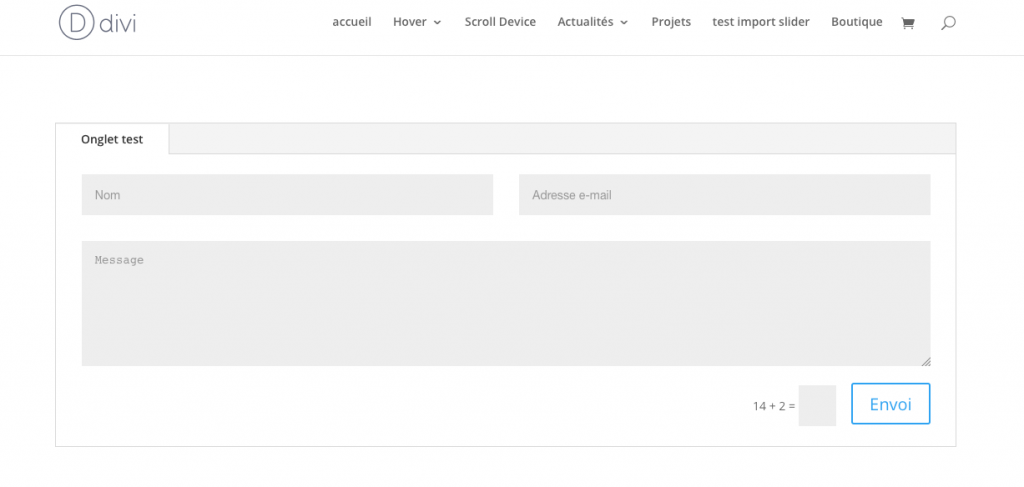
And there we go, our contact form module now appears in the first tab of our tab module.

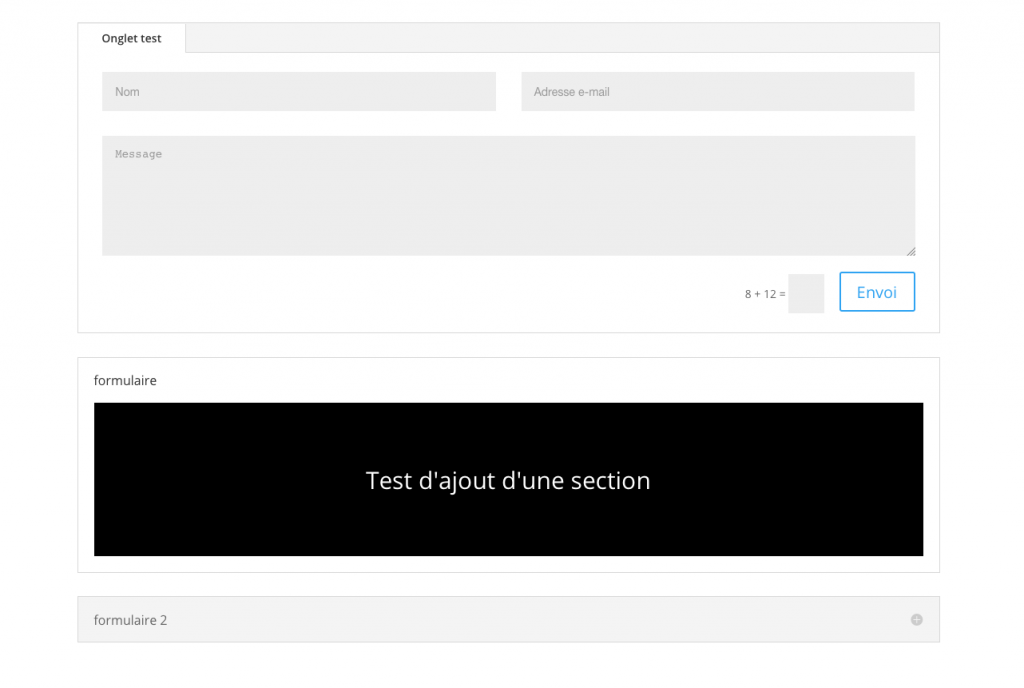
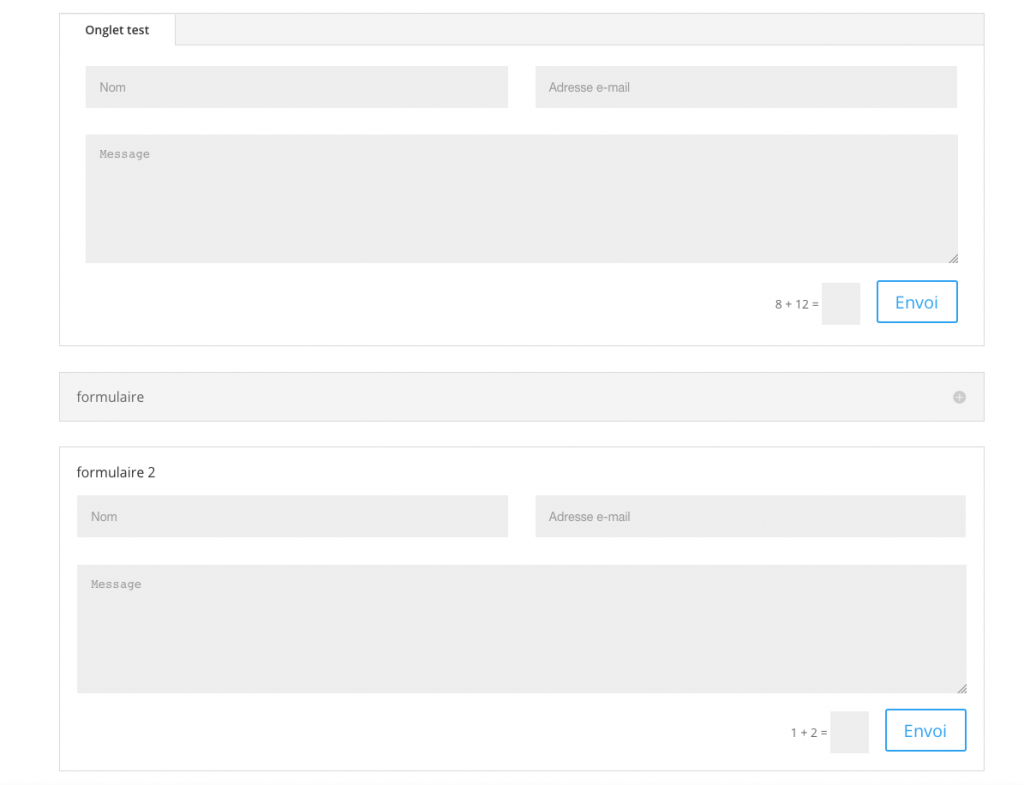
Here, i added a section with a title and a contact form inside an accordion :


Note that you can insert these shortcodes inside any php template to call a DIVI library item. The code to use is :
<?php echo do_shortcode('[showmodule id="378"]'); ?> I hope you'll find this useful.
Feel free to ask if you need further help or explanations.
How To Change Divi Blog Module Code
Source: https://www.creaweb2b.com/en/how-to-add-a-divi-section-or-module-inside-another-module/
Posted by: rodriguezquakfank.blogspot.com

0 Response to "How To Change Divi Blog Module Code"
Post a Comment